In addressing the challenges faced by Goalfi, the solution was meticulously crafted to create a seamless and empowering financial experience for users. Leveraging a blend of cutting-edge technologies and thoughtful design, the development team at Goalfi aimed to provide a holistic solution that transcends traditional financial education.
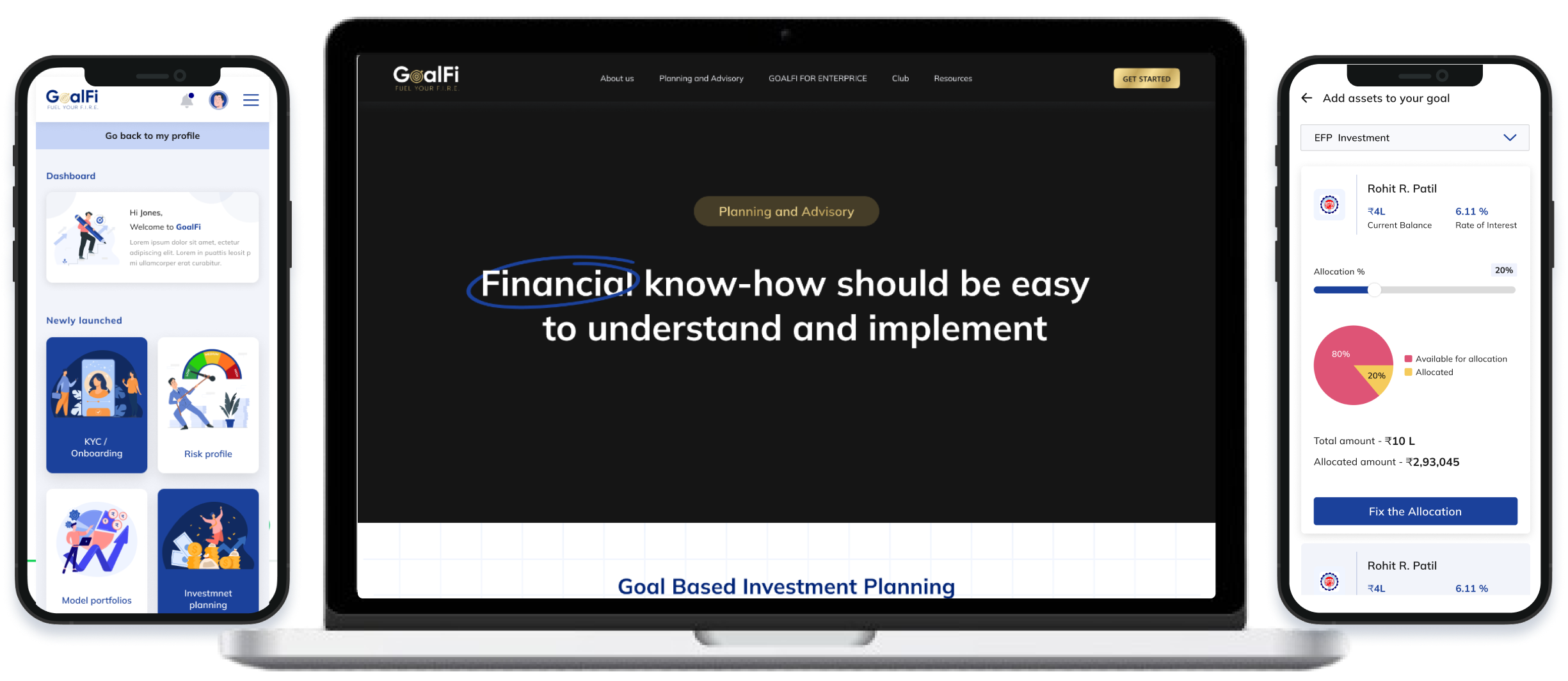
The core of the solution lies in the utilization of the MERN Stack (MongoDB, Express.js, React.js, Node.js), which forms the backbone of both the website and the mobile application. MongoDB, a NoSQL database, ensures flexibility in handling diverse financial data, while Express.js simplifies the development of robust server-side applications. React.js, renowned for its efficiency in building interactive user interfaces, contributes to an engaging and dynamic user experience. Node.js serves as the server-side runtime, ensuring the scalability and responsiveness of the entire platform.
For the mobile application, Flutter emerged as a pivotal choice. Its ability to enable cross-platform development significantly streamlined the process, allowing Goalfi to reach a wider audience on both Android and iOS devices. Flutter’s widget-based architecture facilitated the creation of a consistent and visually appealing user interface across platforms, contributing to a cohesive user experience.